Getting Started with Inkscape
Inkscape began in 2003 as a code fork from the Sodipodi project. Sodipodi developers Ted Gould, Bryce Harrington, Nathan Hurst, and MenTaLguY identified important differences over Sodipodi project objectives. They created Inkscape under the idea of implementing the complete SVG standard instead of creating a general purpose vector graphics editor and possibly moving away from SVG which was the direction Sodipodi was headed.
Inkscape is a program that behaves like and offers many of the same features as Illustrator, CorelDraw, or Xara X. An open Source vector graphics editor, Inkscape uses the W3C standard Scalable Vector Graphics (SVG) file format. Inkscape makes it easy to create basics shapes, paths, text, markers, clones, use alpha blending, transforms, gradients, grouping and more.

Selecting colors can be a little time consuming if you’re not familiar with the Inkscape environment but quick and easy if you know where to look. Upon selecting one of the many tools described later in this document you will see a color appear on the Tool Controls Bar, the toolbar immediately above the whitespace that is your project.
Next to the color we can see the word “fill”. This is the fill color that will be displayed if we create a shape or other object. But to change the color we need to look at the bottom of our screen where we see this color bar.
Click on the color you would like to use and it will be displayed up top on the Tool Controls Bar. To change the colors displayed on this bar click the small black arrow to the right of the color bar.
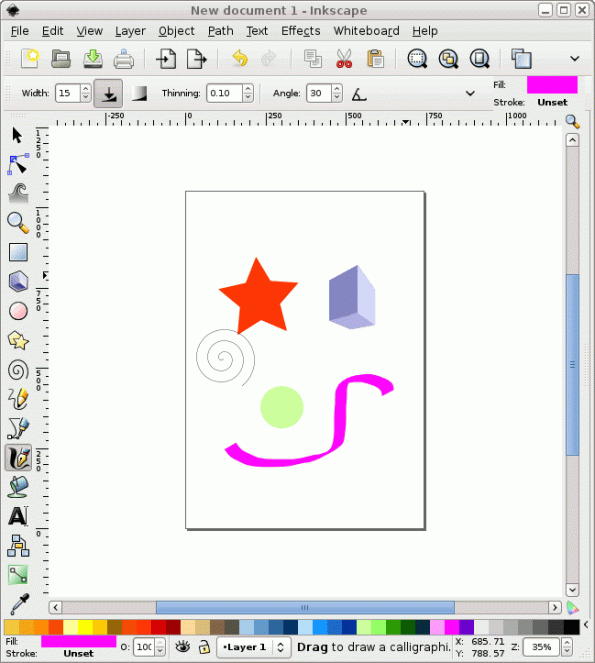
After opening the application you’ll notice Inkscape has a toolbar to the left side that includes many different drawing and editing tools. Note that by selecting a tool from the toolbar to the left you’ll open up options for that specific tool across the top on the Tool Controls Bar.
The Select and Transform tool is shown by a black cursor arrow on the left toolbar. This tool can be used to select objects in a few different ways, rotate objects, flip objects, move selections and more.
The black triangle with a blue point-filled line is the icon representing the Edit Paths by Nodes tool. This tool allows users to insert new or delete old nodes from a line, join nodes together or break nodes apart, make selected nodes a corner, smooth, or symmetric point, make selected segments lines or curves, convert to paths and more.
The Tweak Objects by Sculpting or Painting tool is displayed third down as a wave icon and lets users tweak or adjust the project they are working on. The Tool Controls Bar lets users fine tune this tool by adjusting the width, force and other pressure options.
The magnifying glass shown on the tool bar to the left is for the Zoom In or Out tool. This tools allows users to not just simply zoom in and out but also zoom to a specific aspect ratio, fit selection in window, fit drawing in window, fit page or page width in window, plus many other zooming options.
Select the rectangle icon on the left toolbar to use the Create Rectangles and Squares tool and create various sized rectangles by clicking and dragging. The Tool Controls Bar lets users view and edit the width, height, horizontal and vertical corner radius, unit of measurement, see fill and stroke colors of the rectangle.
The cube icon is for the Create 3D Boxes tool which is ideal for creating 3D boxes and includes many fine tuning options which appear on the Tool Controls Bar. Here you can set X, Y, and Z angles, see fill and stroke colors, plus numerous other advanced settings.
The Create Circles, Ellipses and Arcs tool is displayed on the left toolbar by a pink circle. This tool gives users a chance to make these objects and by using the Tool Controls Bar you may see stroke and fill and colors plus start and end points can be applied as well as segment, arc or full circle mode.
The Create Stars and Polygons tool is represented by a yellow star/polygon icon. These two objects can be created with this tool and also the Tool Controls Bar lets us change back and forth from star to polygon, choose the number of corners, and spoke ratio.
A thin black spiral shows us where the Create Spirals tool is located on the left toolbar. This tool has many useful options that can be applied on the Tool Controls Bar including turns, divergence and inner radius.
The Draw Freehand Lines tool is depicted by a pencil icon on the left toolbar. This tool is a basic tool with very few options. At the right of the Tool Controls Bar you may set the stroke options.
Represented by a pen tip with straight lines, the Draw Bezier Curves and Straight Lines tool is one of the most useful tools on the left toolbar. This tool is similar to the pen tool of Adobe Illustrator. By clicking, moving the mouse, and clicking again you will create a straight line in the direction you’ve moved your mouse. By clicking, moving the mouse, clicking and holding you may adjust the line’s curve until you’re satisfied.
The calligraphy pen with wavy line icon symbolized the Draw Calligraphic or Brush Strokes tool. This tool has many options in the Tool Controls Bar including width, pressure, thinning, angle, tilt and many more options. Like many tools in Inkscape it is ideal to use with an input device like a pen tablet.
The spilling paint bucket represents the Fill Bounded Areas tool which is similar to a normal fill except for the fact that it offers many different options. You may choose the Fills By drop down box on the Tool Controls Bar where you may select how this tools fills. You may also select threshold and the amount to grow and shrink by.
Click on the text icon to use the Create and Edit Text Objects. This tool features normal font options in the Tool Controls Bar like the font used, font size, justification, style and direction.
The connected boxes icon is where you click to use the Create Diagram Connectors tool which is used to draw lines used for connecting boxes in diagrams. The Tool Controls Bar let users make connectors that avoid or ignore selected objects, set spacing, arrange selected connector network, choose length, and many more options.
To Create and Edit Gradients select the green square icon with a line in it. This tool allows you to create gradients which are colors fading together usually inside of a stroke. The Tool Controls Bar allows us to choose what kind of gradient to create and modify and already created gradient.
The Eyedropper tool is selected by clicking on the eyedropper icon at the very bottom of the left toolbar. This tool is very useful because it allows users to select existing colors in a project and re-use them somewhere else.

Inkscape is awesome